Whether they are an art director, photo editor, or a time-pressed bride-to-be, visitors to your site don’t have the luxury or patience to wait for slow-loading portfolios. Bottom-line: if your images take too long to load, your site audience will move on.
The easiest way to increase the download speed of your portfolios is to optimize your images. By optimize, I mean to increase the compression of your images, which in turn decreases their overall file size. When using Adobe Photoshop,
the Quality setting determines the level of compression. The higher the Quality setting, the more detail is preserved and the higher the file size. However, if you set your Quality setting too low, you will see artifacts on your images, either as fuzziness or a “checkerboard” pattern. View your images at different quality settings to determine the best balance between quality and file size.

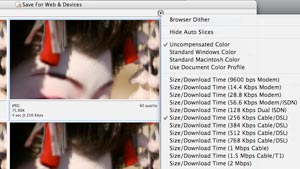
Photoshop’s Save for Web preview window also allows you to see the effects of your compression level in real-time. Simply select the 2-up tab to see the original image on the left, and the optimized image on the right. You can also see the estimated download time for that image based on a certain modem speed. To change the modem speed setting, use the Preview pop-up menu.
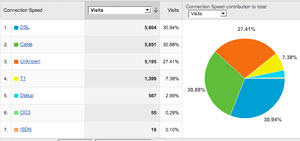
Check your Google Analytics stats for the connection speeds of your visitors. If you’re seeing a high percentage of users on dial-up, you’ll want to be extra vigilant about optimizing your images.
For full-size, full-color images, we recommend a Quality setting of about 60, which will result in file sizes around 100-125KB, depending on the complexity of the image. For smaller images, a file size of 50-75KB is reasonable. Experiment with different settings to obtain the best results for your particular images. Smaller is most definitely better!
Remember, optimizing doesn’t just stop with your images. You should also consider optimization when creating your custom BackDrops. Aim for file sizes around 150KB-200KB at most.
Music can also be optimized to an extent. If you have the know-how, music files can be re-compressed with lower bit-rates to produce smaller file sizes. Having audio on your site also adds to the initial download of the site, so keep that in mind and know your audience before you opt to add music.